Google AdSense Custom–Sized Ads is a Famous Online Advertising Network. People want to Get Adsense account after getting account people worried on how to use it and Some other problem. Google AdSense Custom-Sized Ads Mostly I think all blogger use Google Adsense because it is the fast and best way of online earning. Blogger uses ads of different size and makes your own ads in Adsense mean custom ads. Google Adsense Publisher create own custom Ads in Google.
HOW TO MAKE CUSTOM SIZE GOOGLE ADSENSE AD UNITS
Like This Type of Ads

And some other ads

How to set up AdSense Responsive ads with custom sizes
- First, you open your Google Adsense Account and Sign in your Account.
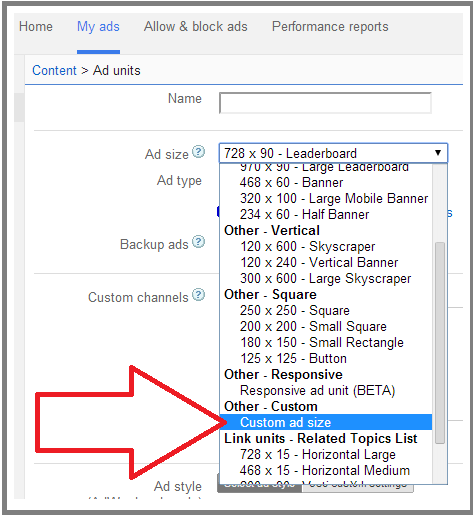
- Now Click on Ads Open on top of after this click on custom ads option

How to Add Custom-Sized AdSense Ad Units to your Website
Now you all Create custom ads before this only Premium publisher create custom ads.this is increase your income.people use custom ads for increase you’re earning.
Ads size Display
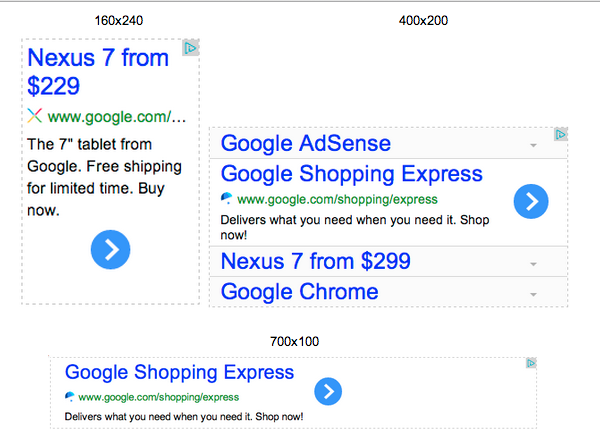
Ads color you can choose Color and Size.Google Recommend your Ads size when your create ads if you like you can use them if you want to create own you can create.

How to Add Custom-Sized AdSense Ad Units to your Website
You can make code like this type of Code.this Code Developed By Amit Agarwal Lobnol.org.
1 : First You Creat own custom Ads unit Ads size Properly
After this you copy all this code and save in your notepad
<div id="google-ads-1"></div>
<script type="text/javascript">
/* Replace ca-pub-XXX with your AdSense Publisher ID */
google_ad_client = "ca-pub-XXX";
/* Replace YYY with the AdSense Ad Slot ID */
google_ad_slot = "YYY";
/* Replace ZZZ with the custom height of your Ad Unit */
google_ad_height = ZZZ;
ad = document.getElementById('google-ads-1');
if (ad.getBoundingClientRect().width) {
google_ad_width = ad.getBoundingClientRect().width;
} else {
google_ad_width = ad.offsetWidth; // for old IE
}
/* The width of an Ad unit should be between 120-1200 pixels */
if (google_ad_width>1200) {
google_ad_width = 1200;
} else if (google_ad_width<120) {
google_ad_width = 120;
}
/* The height of an Ad unit should be between 50-1200 pixels */
if (google_ad_height>1200) {
google_ad_height = 1200;
} else if (google_ad_height<50) {
google_ad_height = 50;
}
/* Both height or width cannot be more than 300 pixels */
if ((google_ad_width>300) && (google_ad_height>300)) {
google_ad_height = 300;
}
document.write (
'<ins class="adsbygoogle" style="display:inline-block;width:'
+ google_ad_width + 'px;height:'
+ google_ad_height + 'px" data-ad-client="'
+ google_ad_client + '" data-ad-slot="'
+ google_ad_slot + '"></ins>'
);
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>Once you make This code you can use it in blogger and WordPress easily. Now you Remember this now paste all code in your site now replace “XXX” you Google AdSense publisher id and slot id”YYY“.give height unit size”ZZZ“.
Note : Now Auto Ads Option is Best Also use Custom
you easily create ads if you did not create then contact us
Leave Comments if any problem